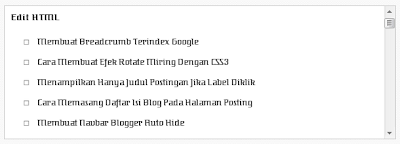
Assalamuallaikum Wr Wb selamat malam sobat blogger semua pada kali ini saya akan share tutorial blogger lagi yang berjudul Membuat Related Post dengan Efek Ceklis. sebenarnya tutor ini adalah request dari sahabat saya. Langsung saja kita lihat screenshotnya
1. Buka Dasbor >> Template >> Edit HTML >> Lanjutkan >> Beri centang pada Expand Template Widget2. Cari kode ]]></b:skin> atau bisa juga </style> dan letakan kode berikut di atasnya :
.rbbox
{
font-family:Federant;
background:#fff;
border:1px solid #ccc;
height:198px;
overflow:auto;
margin:10px 0 15px;
padding:10px
}
.rbbox ul li:hover
{
cursor:pointer;
list-style-image:url(http://4umi.com/image/icon/check.png);
color:#3B5998
}
.rbbox ul li
{
list-style-image:url(https://lh6.googleusercontent.com/-4d5WhtoEhnQ/TszzCXAYfnI/AAAAAAAABq8/wauqCWb3uOE/s12/uncheck.gif);
padding:.5em 0 .5em .3em
}
3. Lalu cari kode : <data:post.body/> bagi yang sudah memasang read more akan ada dua kode nah ambil kode yang pertama lalu copy kode berikut ini di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='rbbox'>
<div>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel =999;
var maxNumberOfLabels = 999;
maxNumberOfPostsPerLabel = 999;
maxNumberOfLabels = 999;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
5. Simpan Template Sobat
Catatan :
- Jika Nanti Related Post diatas Tidak Muncul dibawah Posting anda, maka kode diatas sobat simpan dibawah Kode : <data:post.body/> yang 'kedua' lebih tepatnya di bawah tag </b:if>.
- Atau sobat juga bisa meletakan kode kode di atas di bawah kode <div class='post-footer-line post-footer-line-1'>
Sekian tutorial dari saya semoga dapat bermanfaat.
Ditulis Oleh : Letjen Latief ~ Deskripsi Blog Anda
 Artikel Membuat Related Post dengan Efek Ceklis ini diposting oleh Letjen Latief pada hari Kamis, 23 Agustus 2012. Terimakasih atas kunjungan Anda serta kesediaan Anda membaca artikel ini. Kritik dan saran dapat anda sampaikan melalui kotak komentar.
Artikel Membuat Related Post dengan Efek Ceklis ini diposting oleh Letjen Latief pada hari Kamis, 23 Agustus 2012. Terimakasih atas kunjungan Anda serta kesediaan Anda membaca artikel ini. Kritik dan saran dapat anda sampaikan melalui kotak komentar.










0 komentar:
Posting Komentar